Dreamweaver Website
Call us Today 0203 714 3769
What is Dreamweaver?
Lessons in Dreamweaver
What is Dreamweaver?
Dreamweaver is a software programme that is used for web design and development application. Dreamweaver was developed in 1997 by Macromedia and later in 2005 acquired by Adobe Systems.
In the past when HTML and CSS web languages were not as advanced as today building a Dreamweaver website was time consuming and developers required experience in coding as well as patience as often work was repetitive and mechanical.
Dreamweaver has been updated to Adobe Dreamweaver CC (Creative Cloud) and has a combined visual design surface called Live View and code editor as well as having many new site management tools.
Updating a Dreamweaver website
Many older websites have been created using Dreamweaver as well as newer websites and over time require updating and amending. By subscribing to Adobe Dreamweaver Creative Cloud you will be able to either build a website from scratch or update and amend an existing Dreamweaver website.
Learn how to use Dreamweaver
How to access your Dreamweaver website to add new pages and amend existing pages
First steps
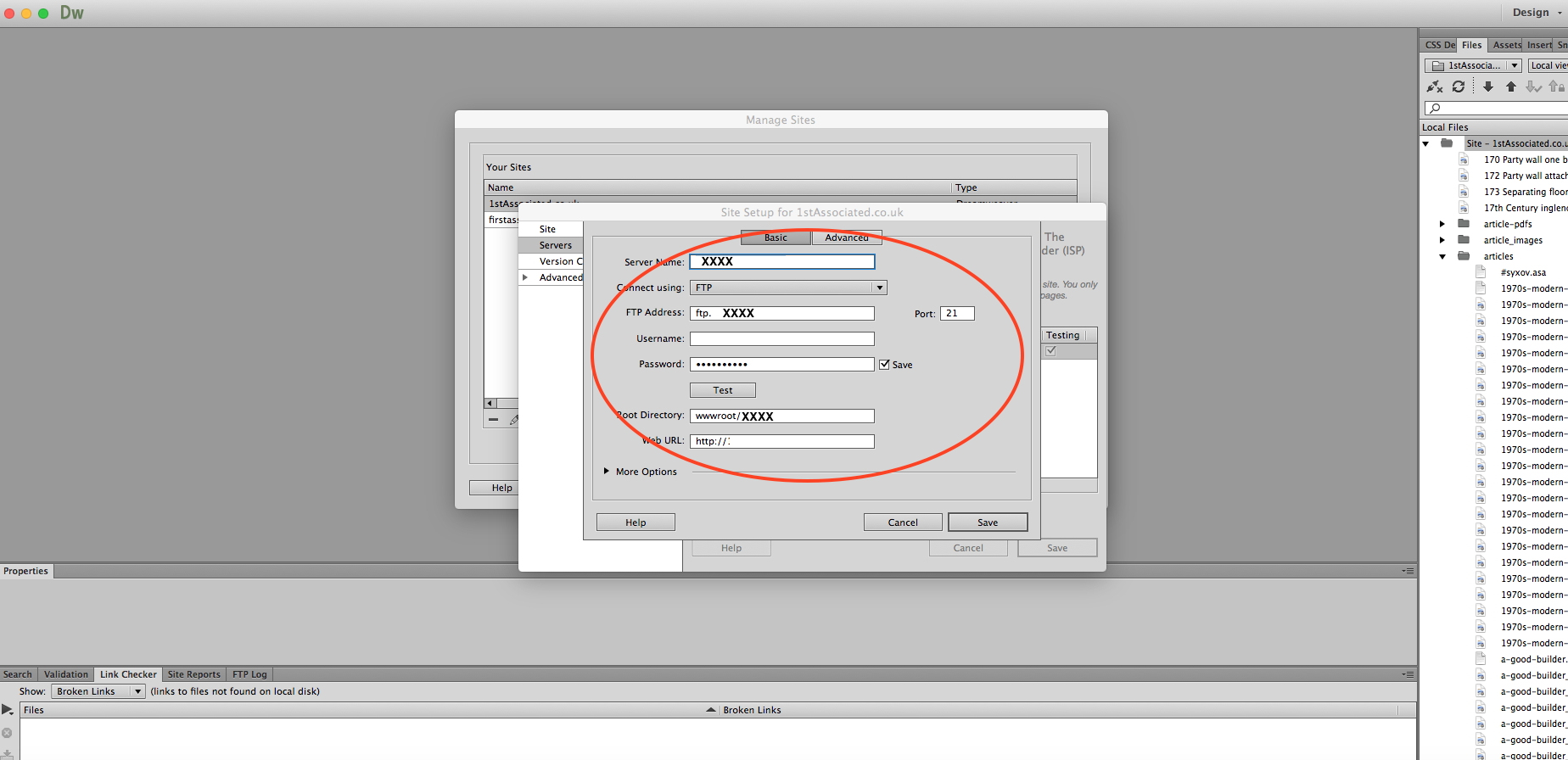
After creating an account and choosing a subscription service with Adobe Dreamweaver Creative Cloud you will be able to start building or amending you website.
You will need to start by adding the details of your website and then creating a file on your computer for your local files.
Getting to know Dreamweaver
Organise your website
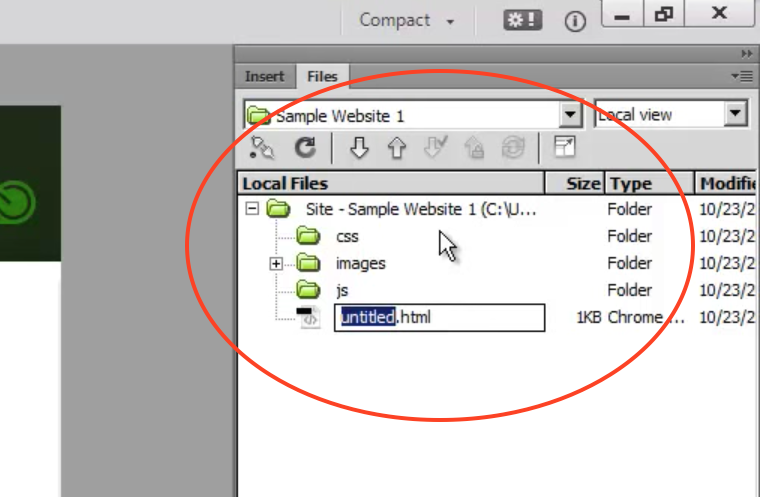
Within your Local Files create some site folders to organise the content of your website.
For example
Website Folder – name of your website
Sub-Folders such as:-
Folder 1 – CSS – this is the folder you can use for your Cascading Style Sheets
Folder 2 – Images – this folder you can use to store your website images
Folder 3 JS – this folder you can use to store your javascript files
Folder 4 PDF – this folder you can use to store your PDF’s
Sub-folders of Sub-folders
For example within the Images Folder you could create sub folders for:-


1. Banners
2. BG – background images
3. Icons
Main HTML
Right click on the Site folder and click on add New File and create Main.html
All websites that you create will end in .html or .htm – it does not matter which one you use as along as you are consistent with which type you use. This is where you can build you website pages from.

Style Sheets
Click on CSS folder and right click add New File and call it Styles.css
Black + or – is an expand and collapse icon so you can see what is inside a folder or minimise what is inside a folder by clicking on it.
Drag and Drop – if you want to move items around you can drag and drop
Organise A-Z by Folders – click on Local Files heading
Or by Size / Type / Date modified click on these headings
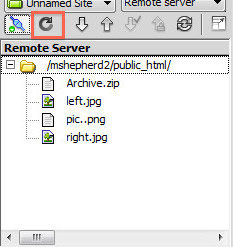
Refresh button – by clicking on this it will make sure everything is shown that is in your website
| Tag | Description |
| <html> | Defines an HTML document |
| <body> | Defines the document’s body |
| <h1> to <h6> | Defines header 1 to header 6 |
| <p> | Defines a paragraph |
| <br> | Inserts a single line break |
| <hr> | Defines a horizontal rule |
| <!–> | Defines a comment |
| <ul> | Defines unordered list |
| <a> | Defines an anchor tag which normally contains a link |
| <img> | Defines an image |
| <table> | Defines a table of information |
| <div> | Defines a large division of content in an HTML document |
| <br /> | Defines a line break |
| <link> | Defines a link to an external resource such as a CSS stylesheet |
| <head> | Denotes the beginning of the head section of an HTML document |
| <span> | Denotes a small division of content in another HTML element |
HTML Code
When working with Dreamweaver a basic knowledge of HTML code is essential.
HML gives the structure of a web page whereas CSS code gives the web page its appearance.
Basic HTML tags
Tags always appear twice once at the start and then at the end of an action with the addition of a / at the end
For example:- Welcome to my website
